iPhone和Android是最近很紅的兩大行動平台,細看裡面的一些設計差異,我們可以學到不少東西。
因為兩大平台都有提供「應用程式下載平台」,所以使用者很容易就下載了一堆程式放在手機裡,手機裡的程式一多,就會碰到如何從自己一大堆的程式裡面,快速找到自己想要的程式。我們來看看這兩大平台是怎麼處理這件事情的。

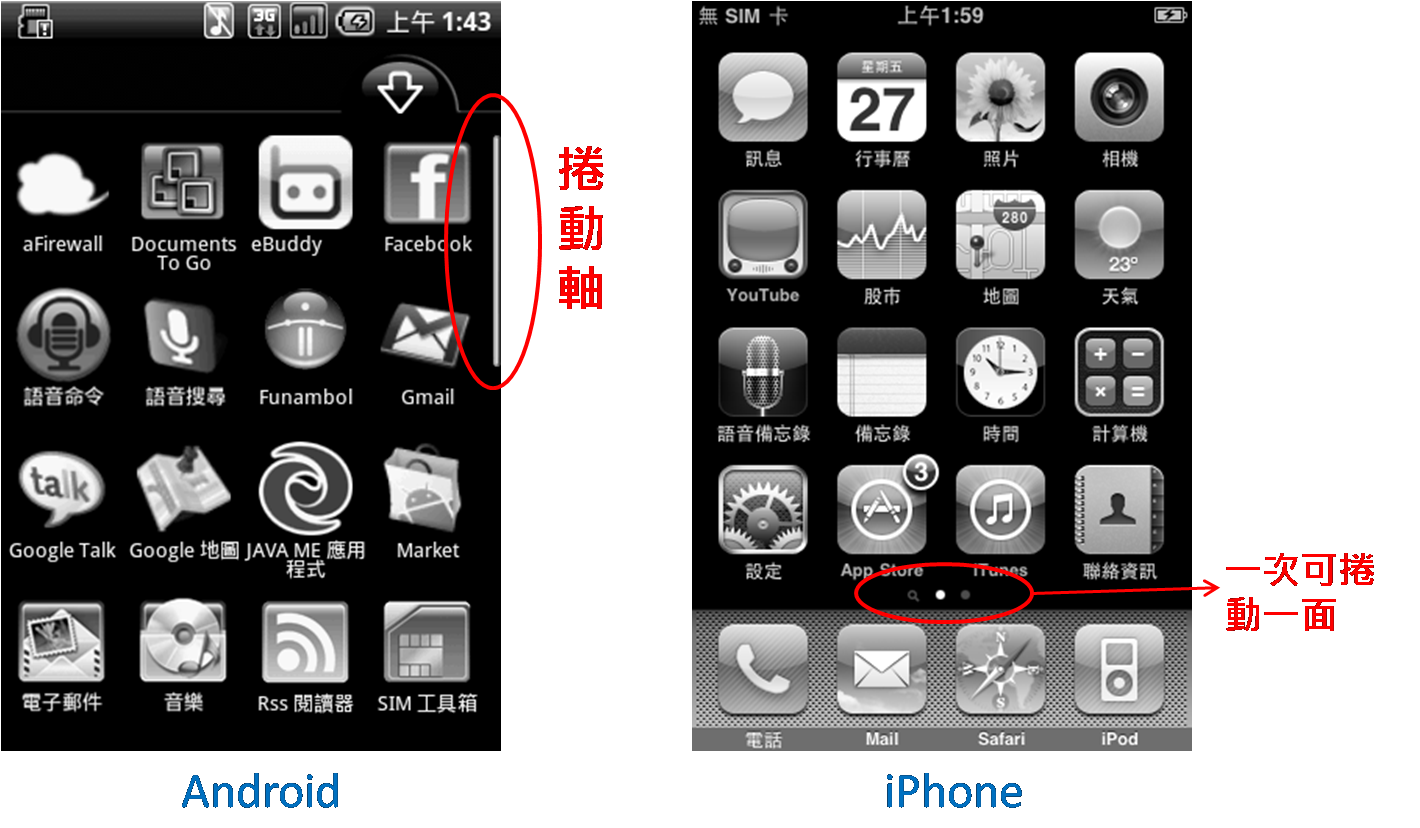
Android的設計上,沿用了來自於Windows的心智模式,採用捲動軸方式來讓使用者瀏覽並選擇自己想要的程式。而iPhone的設計上,跟一般之前使用手機或電腦的心智模式很不同,是屬於一次翻動一頁,來找尋自己所要的應用程式。
沿用使用者已經習慣的心智模式來設計介面,其實是最恰當不過的,因為這樣的介面設計會喚起使用者過往的成功操作經驗,讓使用者可以很容易就知道該怎麼使用。但是,這卻不是萬無一失的萬靈丹。
實際上我們來測試一下「使用效率」這個指標,你很快就可以發現,當你下載了一定數量以上的應用程式後(約20個左右),在Android中找到自己想要的程式所花的時間,會是iPhone的一倍以上。這到底是為什麼呢?
原因就來自於Android的畫面是屬於捲動軸式的瀏覽,這樣的瀏覽方式,對人的知覺負荷很大。因為捲動軸式的瀏覽,其畫面是一直都在變的,你除了要注意現在畫面中有沒有自己要找的程式外,還要付出更多的注意,關心現在畫面有沒有捲太快,捲到哪裡了…等issue。對比於iPhone,當你在第一面找不到自己要的程式時,你就直接移到下一面,對於你的知覺負荷來說,你只需專心找所需要的程式即可,而不需要多去注意其他事情,知覺負荷一低,自然找到程式的速度也會變快了。
不得不說,iPhone這樣的UI設計,確實有他精巧的地方在,光捲動這件事情,都可以考慮到這麼細緻的地方。
或許未來我們在設計Web UI或其他UI時,也該多注意一下,當在大量訊息瀏覽時,到底是比較適合捲動軸式,還是一次翻一面的?當然,這個答案一定是「It depends!」
--後記:當然,Android也提供了一些解決方案,就是允許讓使用者將最常用的程式,直接可以拖拉捷徑到桌面上;而且桌面上的捲動方式,竟然也是採取和iPhone一樣,一次捲動一面的方式,來進行瀏覽。那為什麼在瀏覽所有程式的時候,Android是採取捲動軸的方式呢?這就不得而知了。
不想錯過我的新文章:訂閱免費電子報
我的線上課:數據化營運、產品增長 和 產品企劃力,歡迎大家報名